Customize your Site Settings¶
There a specific section of the admin devoted to global site settings. This includes the header, footer, Google Analytics account, and Algolia account information for search.
How to get to the site settings
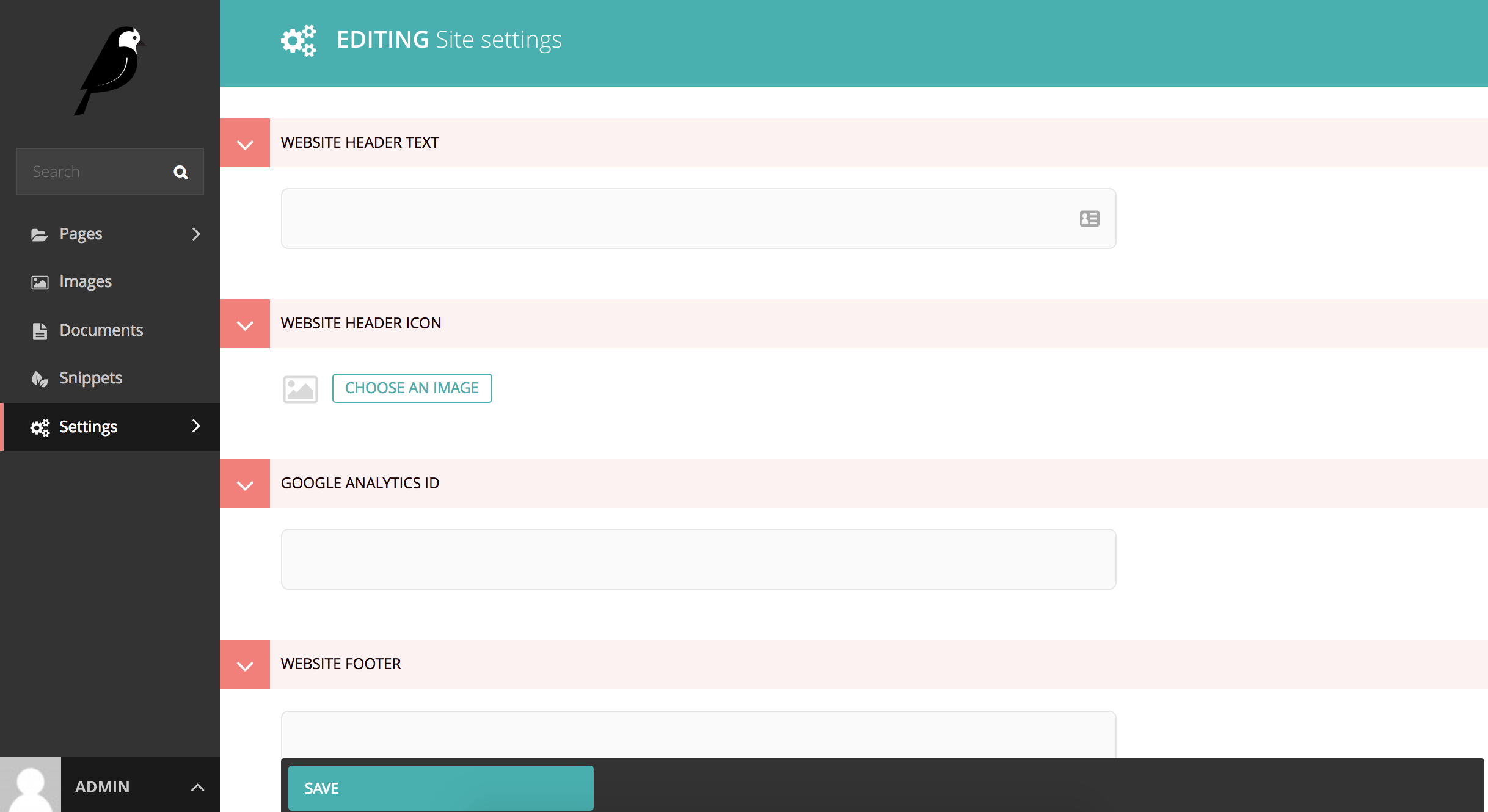
You should see a page like this with empty settings:

Website Header Text - The name of your website – this will appear in the blue header field across all pages.
Website Header Icon - An icon that will appear next to the header text. Recommended that it matches your favicon but not required. It will be rendered at 32px width so try to optimize for that size.
Google Analytics ID - Your Google Analytics account information if you want to track your website usage.
Website Footer - The text that will appear in the footer (the bottom section)
Website Favicon - The image that will appear in the tab for all your pages. We suggest we keep it similar to your header icon (it can even be the same image as long as the dimensions are correct: 24px x 24px)
Algolia App ID and Algolia Public Key - If you want search on your website you need an Algolia.com account. Once you setup your account paste your App ID and Public Key here and a search box should appear in the top right corner of the blue header text.
After adding all these site settings you should have a page that looks like this: